
Planning to get into the hobby of snowboarding as a beginner can feel overwhelming. New riders aren’t just choosing a resort, they’re facing uncertainty about trail difficulty, weather conditions, and whether they’ll even enjoy the experience.
Most trip planners provide static data (maps, reviews, forecasts), but they don’t prepare riders for the real mountain experience. That gap creates hesitation and lack of confidence.
My mission: bridge that gap by creating SnowLabs, an immersive planning tool where riders don’t just read about a resort, they play it and understand whether the place is a good fit or not.
In September 2022, I began my senior design thesis at California College of the Arts, a two-semester project concluding in May 2023. At first, SnowLabs was a simple travel planner: users entered a location, got future weather forecasts, and planned accordingly. Functional, but uninspired.
Five months in, I hit a wall. It wasn’t until I reached out to game designers on LinkedIn and connected with a designer at Rockstar Games that I found the spark for a unique pivot. His perspective completely shifted my direction:
“This project is a really cool opportunity to learn a new technical skill thank makes you stand out as a UX Designer. And you love video games too so this could be a great chance to get into Game Design.”
That advice reframed the entire project. Instead of a predictive travel planner, I pivoted toward creating a playable experience, a hybrid of UX and game design that could simulate what a trip might actually feel like.
To ground SnowLabs in real needs, I interviewed 30+ snowboarders and skiers to understand who actually hits the slopes in a timespan of 4 weeks. Three distinct rider archetypes emerged:
These insights revealed distinct design challenges for SnowLabs: support beginners in building confidence, help experts optimize, and give loyalists a low-risk way to explore new possibilities.
To group these findings, I used the Jobs-to-Be-Done framework to map the full rider journey. This framework clarified the product’s purpose: to provide confidence, choice, and experiential previewing tailored to each rider type.
This project of having me plan out my time and dates to complete deliverables was unique because of the addition of having to put time into creating 3D models and design prototypes. That shift meant teaching myself Unity and C#, two tools I had never used before.
I documented my learning in real time, from secondary research in Mural to Unity terrain experiments and coding exercises. While the boards and notes aren’t polished, they illustrate how I approached problem-solving, brainstormed in an organized way, and acquired new technical skills to support immersive design.
At the California College of the Arts 2023 Senior Showcase, feedback from testers and visitors of the event highlighted a need for a more visually appealing and intuitive interface.
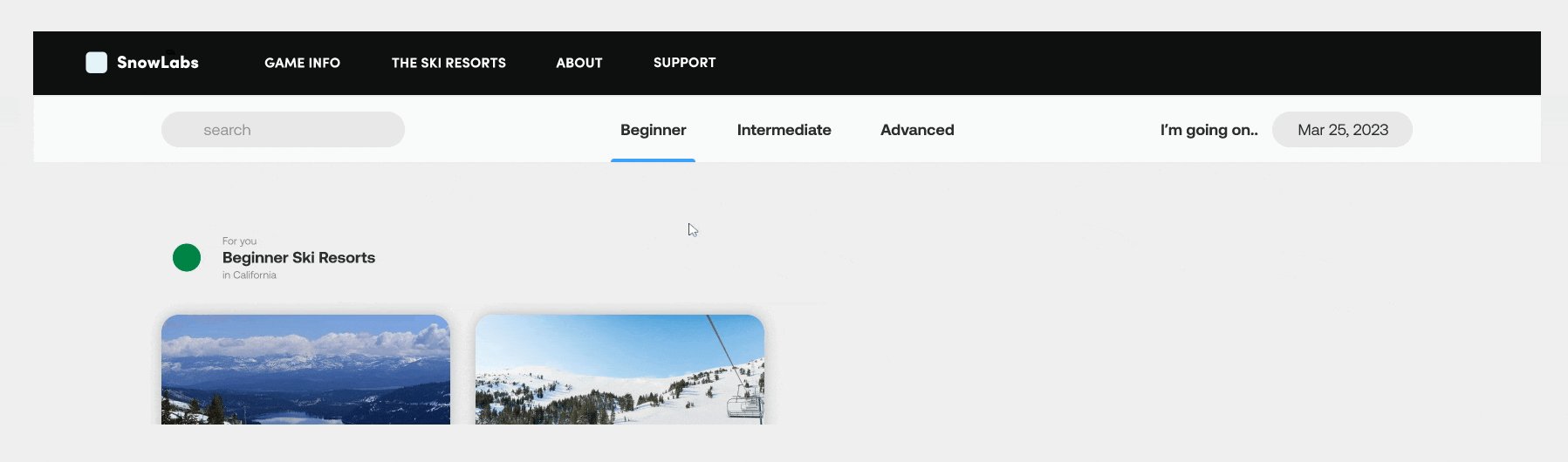
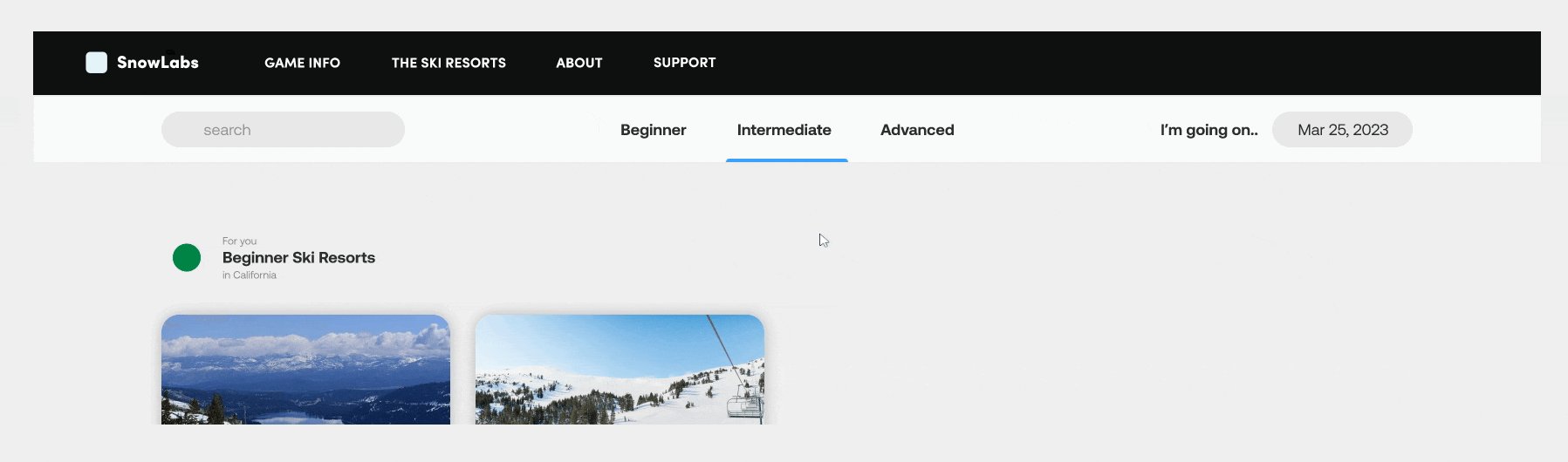
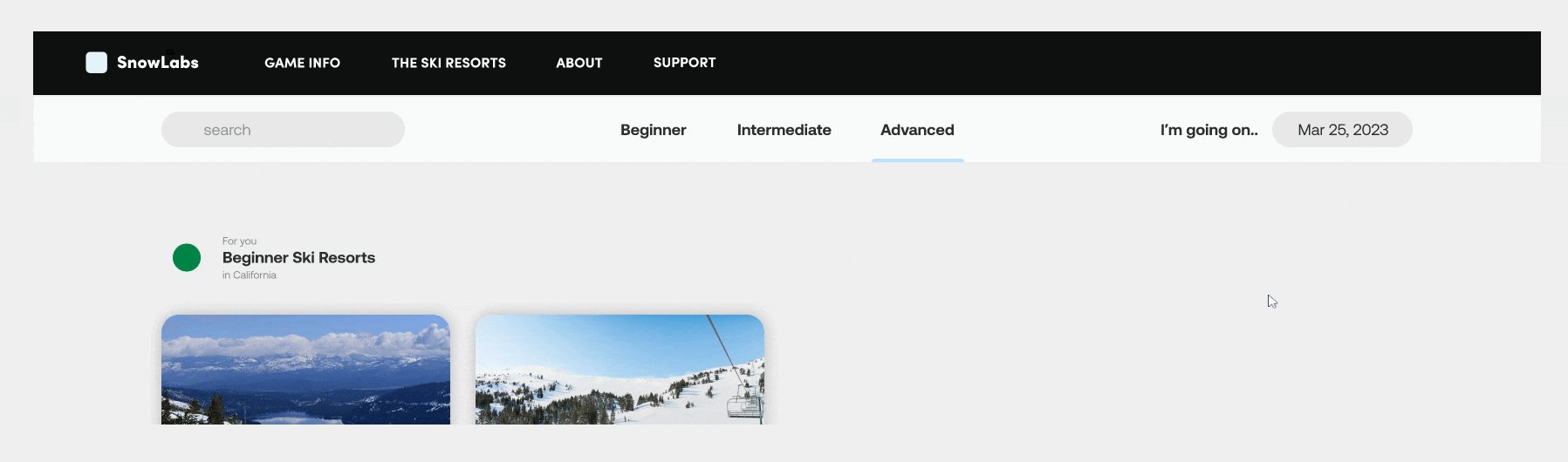
I ran moderated user tests, guiding participants without giving them answers and encouraging them to narrate their thought process out loud. This approach revealed that testers instinctively focused on the center of the screen, where the date selector was placed. Using that insight, I repositioned the difficulty filter options to the center and moved the calendar to the right. I also redesigned menus to reduce unnecessary clicks and simplify key interactions.


The insights from user research, journey mapping, and moderated user testing culminated in the final design of SnowLabs, a comprehensive and visually engaging platform that empowers snowboarders and skiers. The final design enables riders to preview and plan trips through interactive gameplay:
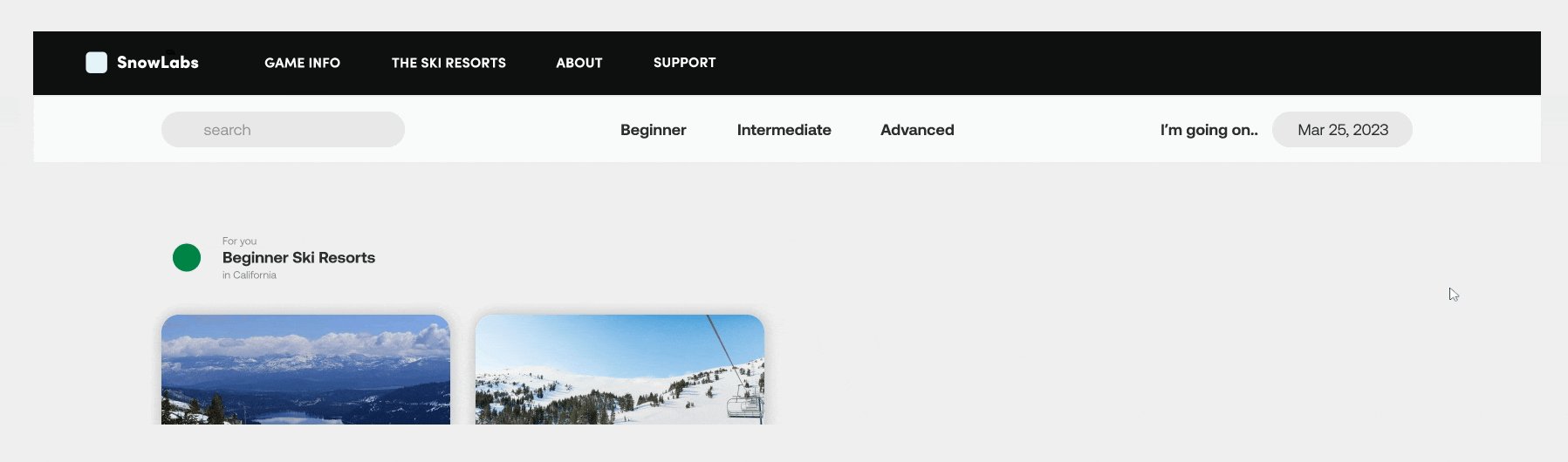
Choosing a Ski Resort
Users search by resort name or select from a curated list. Filters allow them to match resorts to their skill level, and date selection influences in-game weather conditions.

Playing a Trail
After selecting a resort, users land on the trail results page. Users can change the date, which dynamically updates in-game conditions. For example, selecting a date with heavy snowfall slightly impairs visibility, giving riders a realistic preview of trail difficulty. These interactive elements help users make informed planning decisions and build confidence before hitting the slopes.

Gameplay
After selecting a ski trail, users enter the snowboarding experience. The game dynamically reflects the date they’ve chosen. If that day has dark skies and heavy snowfall, the environment mirrors those conditions. This level of realistic similarity helps riders mentally and practically prepare for their upcoming trips.
This endeavor was a major journey, driven by my desire to gain a deeper understanding of the video game creation process. Across all of my projects, my goal has been to improve collaboration with development teams by understanding the tools and systems they use to bring ideas to life. SnowLabs provided the perfect opportunity to do exactly that.
I expanded my knowledge of Unity and C# by reaching out directly to industry professionals and asking focused, practical questions about their workflows. This hands-on experience not only strengthened my technical understanding of game production, but also enhanced my ability to communicate effectively with engineers. These skills continue to shape my approach as a UX and Product Designer, allowing me to bridge creative and technical disciplines with confidence and efficiency.