
Every 36 seconds, someone is involved in a vehicle crash in the United States. As electric vehicles replace traditional cars, touchscreen interfaces are becoming the primary control mechanism, but they are also emerging as a significant distraction.
Rivian's current dashboard, while innovative, imposes dangerous cognitive load. Scattered information and competing visuals can force drivers to look away from the road for 4.2 seconds, enough time to travel a football field at highway speeds. Crashes also carry serious business consequences, including lawsuits, reputational damage, and higher insurance costs.
My mission: design safety-first features that protect drivers and reduce business risk, all while preserving the advanced functionality EV drivers expect.
By the end of three weeks, I had completed 18 user interviews, conducted competitive safety audits of Tesla and Xiaomi, and evaluated in-vehicle systems such as Android Auto and Apple CarPlay to adhere to pre-existing systems. I also held stakeholder alignment sessions and documented technical constraints with Rivian’s design and engineering teams.
The research aligned with my hypotheses. Users found existing dashboards distracting during critical moments. Proximity alerts were too subtle. Information hierarchy competed for attention when drivers needed focus most. While no new insights emerged, the findings strongly validated our assumptions.
Then, during Week 4 of testing, one interviewee said something that changed everything:
"This proximity alert is important... but given its life-or-death nature, it should span the whole screen automatically, without user input. I can't judge how close that vehicle really is when I'm about to be hit."
That single piece of feedback completely redirected my approach. I had been designing gentle, non-intrusive alerts when what was truly needed was a full-screen collision awareness system. The research suddenly had direction. I knew exactly what to design and why it would work.
With safety requirements and technical constraints clearly defined, I began rapid design exploration to determine how the dashboard could intelligently adapt to critical driving contexts. Rather than jumping into high-fidelity prototypes, I systematically worked through the cognitive and spatial challenges adaptive interfaces present during high-stakes driving scenarios.
Testing over 30 conceptual approaches revealed three foundational design principles:
Sprint Intensity:
After translating sketches into initial interface designs, I tested key areas with users, engineering teams, and stakeholders to refine the safety-focused dashboard.
Information Hierarchy Optimization
Initially, I placed speed limit icons at the top center of the screen. Testing showed this created visual competition with navigation data when drivers needed clarity most. I moved the speed limits above the speedometer, creating a cleaner visual experience that supported rather than hindered the primary information flow. Validation with testers and stakeholders confirmed this reduced cognitive load during navigation tasks.
Collision Alert Evolution
My first approach displayed a popup camera window on the left side when vehicles got too close. User feedback revealed drivers couldn’t easily judge distance or assess how close another vehicle was with this view. The final iteration instead transformed the entire dashboard into a smooth aerial view that clearly showed vehicle proximity in emergency scenarios.

Navigation Clarity
The initial map view was too zoomed out, leaving drivers uncertain about lane positioning and upcoming exits. Building on familiar patterns from Google Maps and Apple Maps, I refined the zoom level with engineering and stakeholder testing to clarify lane guidance and exit timing.

My redesign introduced adaptive interfaces, a dashboard that doesn't just automatically display information, but actively reduces the cognitive load for drivers during critical driving moments.
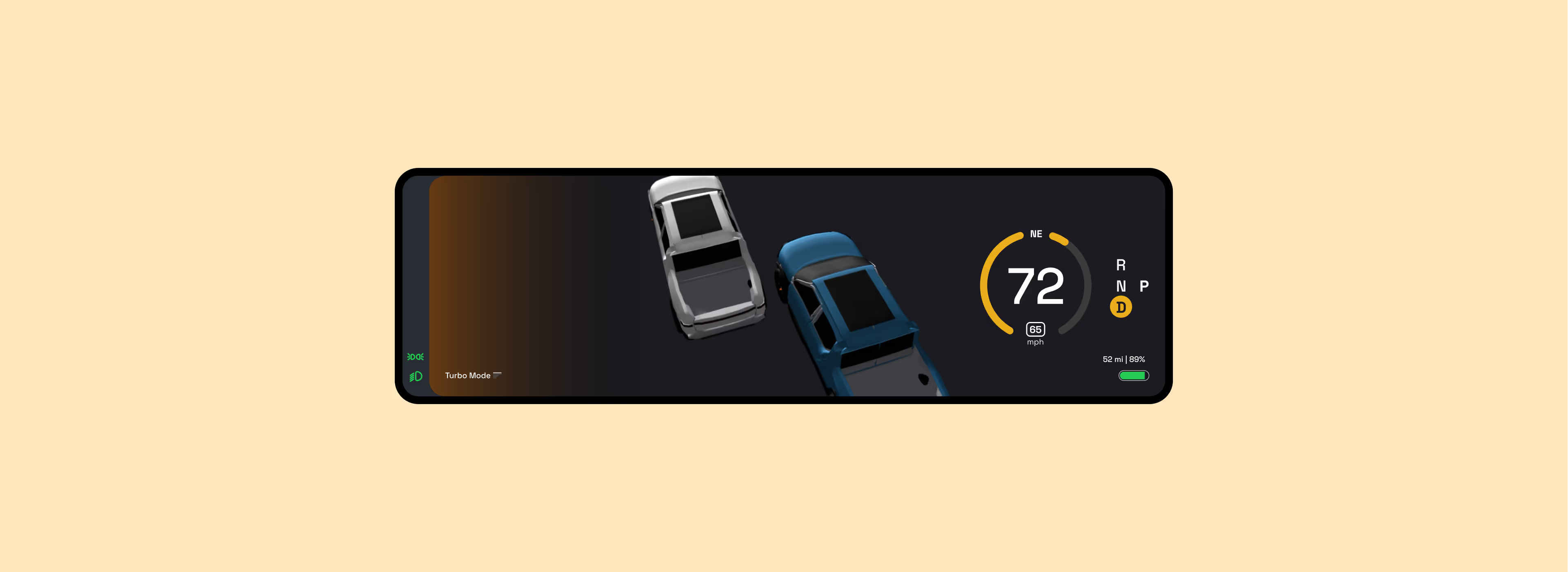
Full-Screen Collision Awareness System
The Problem: Most dashboards show collision warnings as small icons, forcing drivers to judge distances when seconds matter.
The Solution: When other vehicles get too close, the entire dashboard transforms into an immersive aerial view, giving drivers instant spatial awareness of their vehicle relative to surrounding traffic.
Impact: 16/18 of testers reported that this feature significantly increased their reaction speed in emergency scenarios.
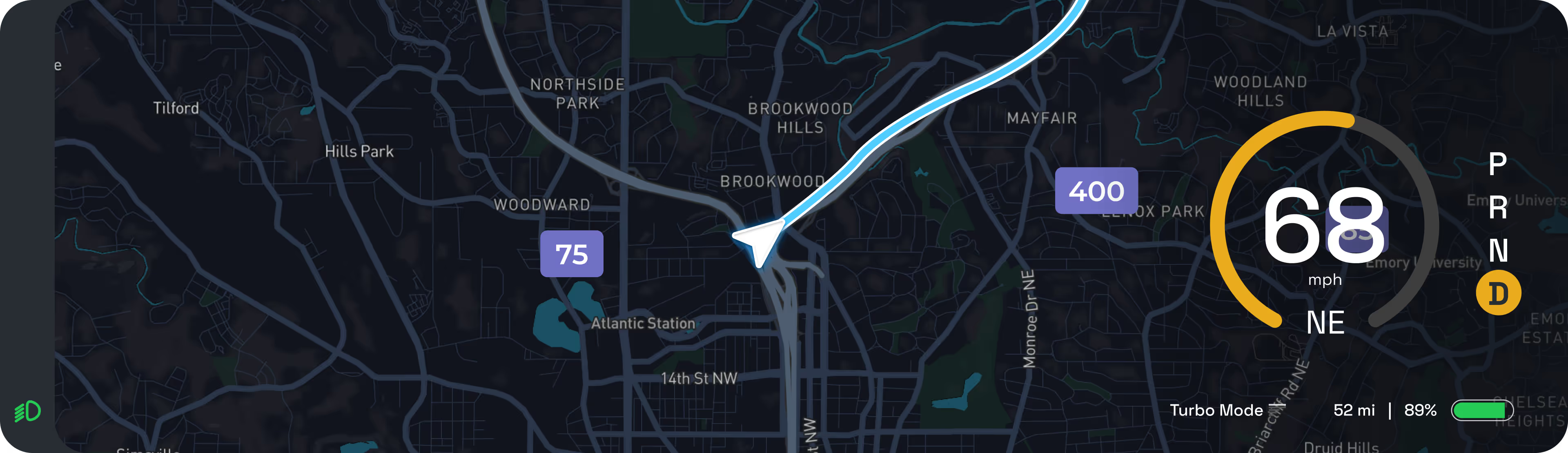
Automatic Dashboard Screen Ajustments
The Problem: Most dashboards display static elements like speedometers and fuel indicators. When using navigation apps, drivers must look away from the road toward center-console displays or phones, creating extended visual distractions.
The Solution: The dashboard dynamically adapts to real-time driving conditions, minimizing the need for manual input during critical scenarios.
Impact: 17/18 of testers reported that the solution helped keep their attention focused on the road and central dashboard.
This project expanded my toolkit by integrating advanced visual design techniques to solve complex spatial problems:
Inspiration came from conversations with a Google designer who emphasized how motion design can reduce cognitive load in high-stakes interfaces.
The reality of this project involved four weeks of exploratory research followed by an intensive two final weeks of design. That sprint delivered measurable safety improvements:
Process Metrics
60+ design iterations across 4 weeks
18 user feedback sessions with continuous refinement
4 major design pivots based on safety insights
240 hours of intensive research and design work
The breakthrough insight, which occurred 75% through the timeline, proved something crucial: thorough constraint mapping and deep user understanding enable rapid, confident design decisions when time pressure hits.
The success of this redesign opens several strategic opportunities:
Immediate: Integrate haptic feedback systems to support visual alerts with tactile confirmation
Short-term: Apply machine learning optimization based on individual driver behavior patterns
Long-term: Build cross-vehicle communication systems that share collision data between nearby Rivian vehicles
This case study represents more than interface design. It is about using UX principles to solve real-world safety challenges. In an industry where the difference between good and great design can literally save lives, every interaction decision carries weight.
By focusing on measurable safety outcomes rather than subjective design preferences, this project demonstrates how user experience design can drive meaningful business and social impact.
The result: A dashboard system that not only looks good but actively protects the people using it.
This project was completed in direct collaboration with Rivian's design team and validated through extensive user testing with 18+ participants. All prototypes were developed using production-ready design systems and technical constraints.