
In Sleeper’s Dynasty Mode, users make dozens of decisions about trades, contracts, and rosters. Yet critical details like contract length and salary were not available, making it hard to act quickly.
Users described the experience as confusing, difficult, and even frustrating enough to abandon trades entirely. In addition to needing new features, buttons often led to unexpected screens, breaking focus and momentum.
The challenge was clear: how do we deliver the proper functioning features users demand while preserving Sleeper’s speed, simplicity, and existing workflows?
This was an independent initiative where I explored how Sleeper could improve Dynasty Mode usability. My process mirrored real product design work: grounding ideas in user research, validating with testing, and iterating against Sleeper’s brand system.
To ensure relevance, I reached out to designers and engineers at Sleeper. Their feedback helped me design solutions that aligned not only with user needs but also with Sleeper’s mission and design system.
To ground the project in real needs, I interviewed 30 dynasty users and compared their feedback with competitor apps like ESPN and Yahoo. Consistent themes emerged:
As one user put it:
“I want to see how many years are left on a player’s contract without digging through the app or third-party sites.”
The core issue was simple: essential fantasy data was only available through external tools. My goal became giving ambitious, competitive users access to deeper stats, without overwhelming casual players.
One of the hardest challenges was deciding how far to push changes without making the product feel unfamiliar. Product design often struggles with this balance. For example, when Spotify moved its playlist taskbar button slightly in the navigation bar, users complained because their muscle memory had been broken. I wanted to avoid this feeling of friction.
I mapped Sleeper’s information architecture and uncovered confusing paths and dead-ends. Two options emerged: reorganize within the existing IA or introduce a dedicated Contracts section. Testing showed users strongly preferred the latter. While it required slight adjustment, it delivered clarity and predictability.
Successful Impact: Users found the contract details section 90% of the time without my guiding them to the solution.

After updating the Information Architecture of the app, I created user flows for both major features: looking at player contracts and viewing previously set lineups. These flows mapped out every step a user would take, from the first tap all the way to completing their goal.
By doing this, I was able to:
When I presented the flows to Sleeper’s designers and engineers, they agreed that the features felt predictable and buildable. Walking through end-to-end journeys gave everyone more confidence that the designs could move forward smoothly.


The redesigned experience was shaped around a single goal: helping users make smarter trade decisions by surfacing the right data at the right time, without overwhelming them.
Dedicated Contract Section
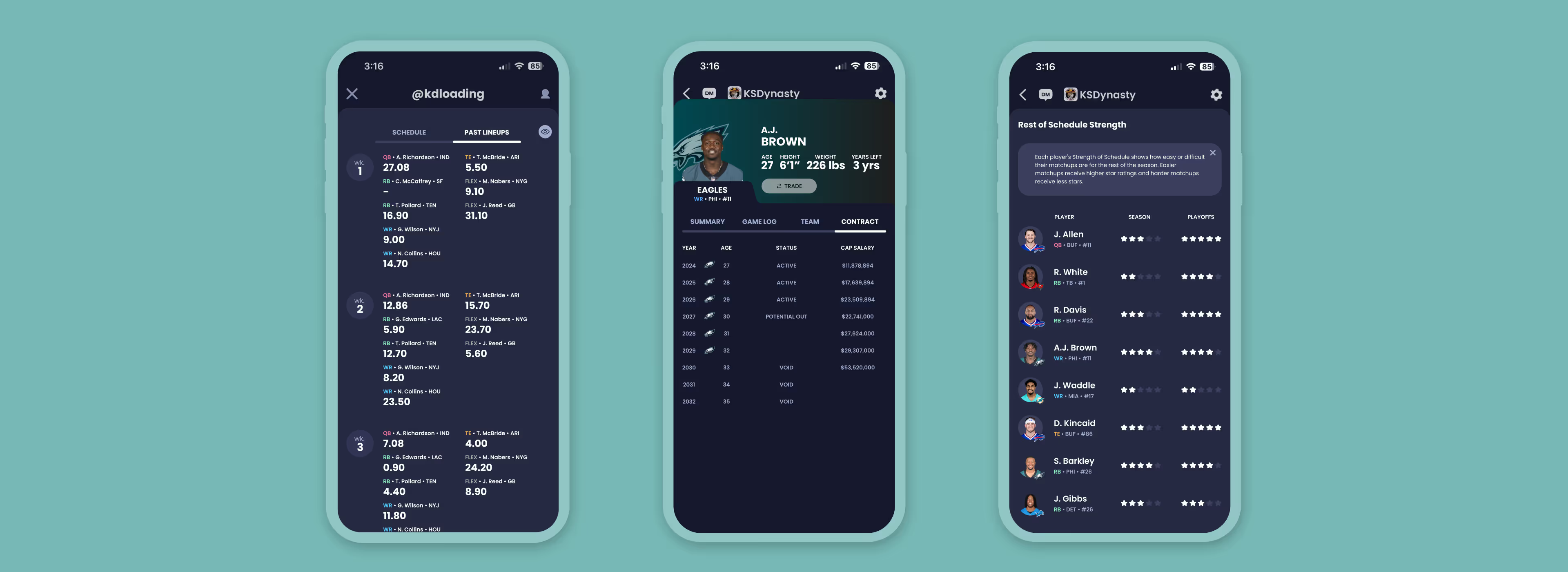
Previously, users had struggled to find player salaries and contract length information. This updated feature introduces a dedicated Contract section within each player profile, showing years remaining, salary, and impact in one place. Testing confirmed this made contract information 70% faster to find compared to previous methods.
.avif)
Streamlined Player Stats
Users wanted quick ways to view previously set lineups, so I added a display of previously started players to help them make weekly lineup decisions confidently.
Users could also hide advanced metrics like points scored per player, a feature praised by 90% of participants for reducing clutter while keeping essential info accessible.

Strength of Schedule
Based on user testing and walkthroughs, I learned that the old "schedule" button, which is now updated to "strength," was barely pressed and only interacted with in 12 of our 103 test runs.
The new Strength of Schedule feature helps users quickly assess a player’s future value using advanced stats like ADP, supporting faster, more informed lineup decisions.

The new design produced clear improvements during testing:
This project taught me how critical it is to balance clarity with familiarity. Making a product "better" on paper doesn’t matter if users feel lost, or disrupted, in practice. By validating with users along the way, I found a solution that respected existing workflows while adding the detail they needed.
Future improvements include testing with a larger user sample, adding visual cues like icons or color for contract status, and partnering with engineers to ensure smooth integration with live systems.